【95日目】ワクチン接種の左肩が痛いけど #codestep 中級3つ目をはじめました
6日午前中に地元の病院で1度目のワクチン接種をしました。
夕方から、打った左肩が痛くなりましたが、ひどくはありませんでした。
本日7日は、発熱はありませんでしたが、左肩が痛い。長い針を刺された(実際そうでしたけど)痛みが一日残りました。
人によって副反応はさまざまですが、反応するということはワクチンが効いているということですから、耐えられる範囲であればよしとしましょう。
閑話休題
本日からcodestep 中級3つ目store siteを開始しました。
この課題のポイントは
- ページ数が多い~ページ間の連携
- ハンバーガーメニュー
です。
本日は、ハンバーガーメニュー以外を作成しました。基本的にはcodestepで経験してきたことばかりで、大きく悩むことなく作成完了。
ハンバーガーメニューは、いったん学習してから、codestepやってみます。
【94日目】ポートフォリオ作成への道(2)
昨日さまざまな「ポートフォリオの作り方」関連サイトを見たのですが、「サイトそのものがプロフィールだ」という気がしてきました。
全体的には、
- あいさつ
- 作品
- スキル
- プロフィール
- コンタクト
の5 sectionで作ろうと思います。
あたりまえの結論に落ち着きましたが、今日も一歩前進です。
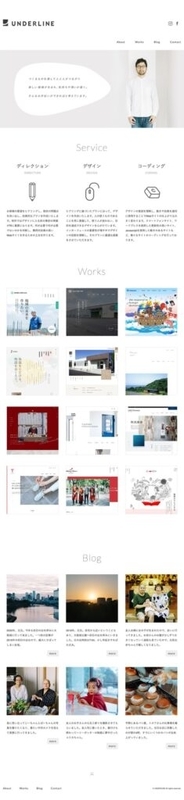
こちらのサイトのデザインがとてもシンプルでよかったので、参考にしています。
【93日目】ポートフォリオ作成への道(1)
今週の目標の一つは、「自分の成果物を集めてポートフォリオを作る」というものです。
今日は早速、計画を立ててみました。
参考サイト
このサイトには、サイトの作り方として、以下の順序を提案しています。
- ポートフォリオの制作目的を明確化
- 掲載する制作物をリストアップ
- ポートフォリオ・Webサイトの情報収集
- サイトマップ作成
- ラフイメージ作成(手書き)
- Xdでワイヤー・デザイン作成
- コーディング(PC版)
- コーディング(スマホ対応)
- サーバーアップ・公開
- ご意見・アドバイスをもとに都度改善
とても参考になりましたので、この順序に沿って考えてみましょう。
1.ポートフォリオの制作目的を明確化
なぜポートフォリオを作るのでしょうか。
ポートフォリオは、自分広告、か。
ポートフォリオは、自分の履歴や能力を周囲に伝えるための作品集です。就職の面接やクライアントへの売り込みで、自分に何ができるのかをアピールする大切なツールになります。
https://school.japandesign.ne.jp/portfolio/what-is-a-portfolio.html
ただし、過去の作品を無造作に並べただけでは、ポートフォリオ本来の役割は果たせません。ポートフォリオは、あなたの作品をまとめた「器」であると同時に、それ自体がひとつの完成した作品としてあなた自身を映す「鏡」なのです。
たとえるなら、ポートフォリオは1冊の本や1本の映画のようなもの。ストーリーに沿って読み手を最終ページまでエスコートする企画・構成が、本物のポートフォリオ作りに欠かせない要素となります。
- スキルの整理
- スキルの紹介
- スキルの証明
- 名刺にQRコードを貼って知らせる
- プレゼン能力の証明
- 採用を突破する武器
2.掲載する制作物をリストアップ
じつは成果物として掲載できるものは、まだまだ多くはありません。
今後、機会を見つけて増やしていきます。
❏❏❏ ライティング
最近の作品のうち、公開できるもの、記名のもの
❏❏❏ コーディング
まだ、受注したものはないので、codestepを中心に成果物をまとめる
3.ポートフォリオ・Webサイトの情報収集



今日はここまで。今週すこしづつ考えていきます。
【92日目】 #codestep 中級編2つ目coffeeshopのReadMoreを整理しました【完成動画も】
今日は、codestep中級編2つ目のcoffeeshopを精読しました。
知り合いにコーヒーショップに「ホームページ作ってね」と言っていただいているので、気合が入ります。
この課題のテーマは、私の中では
- backgroundに載せる文字のabsolute
- backgrouundの画像をスクロール時にも固定する
- RreadMore ボタンの作り方
でした。この記事では、3つめのReadMoreについて整理します。
このコードは自力では書けるレベルではありませんでしたので、模範解答のおさらいついでにまとめています。
codestep 中級編2CoffeeShopにあるReadMoreとは
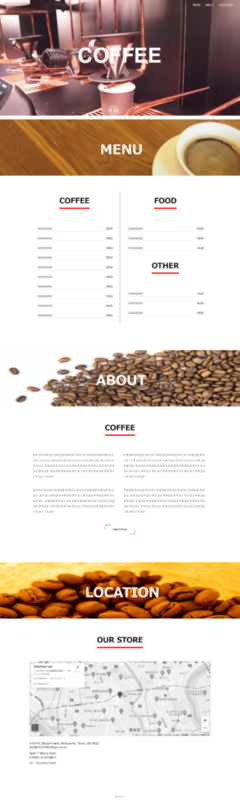
まずは、模範サイトを見たほうが早いので掲載しますね。
「初期には、左右の赤い鍵状に囲われているボタンですが、hoverすると四角く囲う」というものです。
作り方を見てみましょう。
ReadMoreボタンの作り方
まずbottnのかたちを作ります。
#about .btn {
width: 160px;
height: 50px;
line-height: 3.5;
display: inline-block;
color: #000;
padding: 0;
cursor: pointer;
transition: all 0.3s ease;
position: relative; // これを親要素としますそしてそもそもこのbottunはhtmlを見ると、
<a class="btn" href="#"><span>Read More</span></a>と、.btnとspanで二重に覆われており、
#about .btn span {
position: relative;
display: block;
width: 100%;
height: 100%;
}と指定されています。
①この表現に必要なものは以下の通り
- 右縦棒:wide2px,height50%
- 右横棒:wide20%,height2px
- 左縦棒:wide2px,height50%
- 左横棒:wide20%,height2px
②この四本を左右それぞれ、右下と左上を起点としたabsoluteを作り、鍵のかたちとする
疑似要素のbefore,afterについてはこちらの記事がわかりやすかったです。before/afterが前後につかなくても良いなんて!
https://mihune-web.com/before_after/
【右縦棒】
.btn::before{
position:absolute; //親要素に対して下のright,bottomを起点にする
content:"";
right:0; //右の
bottom:0; // 底辺を起点
wide:2px; //幅2pxで
height:50%; //高さは親要素btnの高さの半分
background:#e030131;
transition:all 0.3s ease; //動きは0.3秒かけて自然に【右横棒】
.btn::after{
position:absolute; //親要素に対して下のright,bottomを起点にする
content:"";
right:0; //右の
bottom:0; // 底辺を起点
wide:20%; //幅は親要素btnの長さの20%
height:2px; //高さ
background:#e030131;
transition:all 0.3s ease; //動きは0.3秒かけて自然に
【左縦棒】
.btn span::before{
position:absolute; //親要素に対して下のleft,topを起点にする
content:"";
left:0; //左の
top:0; // 上辺を起点
wide:2px; //幅2pxで
height:50%; //高さは親要素btnの高さの半分
background:#e030131;
transition:all 0.3s ease; //動きは0.3秒かけて自然に【左横棒】
.btn span::after{
position:absolute; //親要素に対して下のleft,topを起点にする
content:"";
left:0; //左の
top:0; // 上辺を起点
wide:20%; //幅は親要素btnの長さの20%
height:2px; //高さ
background:#e030131;
transition:all 0.3s ease; //動きは0.3秒かけて自然に③hoverしたときに、この4本の棒が、0.3秒かけて自然な動きで100%の長さになってReadMoreを四角く覆う
【縦棒は長さを100%にする】
#about .btn:hover::before,
#about .btn span:hover::before {
height: 100%;
}
【横棒の長さを100%にする】
#about .btn:hover::after,
#about .btn span:hover::after {
width: 100%;
}完成ページはこんなかんじです

【91日目】怪しい案件
ココナラで「架空対談か書きます」というスキルを販売しています。
ベネフィットをわかりやすく伝える架空対談作ります 3,000円→1,000円に値下中。どんな状況設定でもOK。
先日、この案件にお問い合わせがありました。
内容は、詳しく書けないのですが、「あるシチュエーションで、マンション管理人と麻薬密売人の対談」を書いてほしいというものでした。
お尋ねすると、自分の小説に挿入したいのだとか。たしかに過去にも小説を書かれている実績がある方でしたので、お受けしました。
しっかし、いろいろググりましたが、すごい世界ですなぁ、密売人。。。
【90日】コーディング開始してから90日が経ちました。次の90日は…
ありがとうございます。
みなさんの励ましの言葉やさまざまな助言をいただいて、90日間「毎日」コーディングの勉強を続けることができました。
ありがとうございました。
これまでの90日
4月の初めはまだ寒さも残っていた起床時間の3時半でしたが、最近では明るく窓も開けて学習を始める陽気になりました。私の学習スタイルは、毎朝かならず4時から1時間学習するというものです。現在私の本職は、休業補償を活用して出社が週に2回だけとなっています。そのため、「毎朝かならず」そして夕方1時間程度の学習時間が確保できてきました。おそらく90日間で140時間程度学習したと思います。
コーディングの勉強をしたい、と思った時、オンラインでも学校に通うという選択肢があったかもしれません。はじめたうちはまだ、コーディングの勉強が続くのかどうかわからず、何万円も投資するわけにはいかなかったことから、毎月1000円でドットインストールの有料会員になりました。ドットインストールは今までに、html/css/javascriptと学習してきました。ドットインストールだけで基礎的な力がつくわけではありませんが、コーディングで大切なのは「書いたことがある」という経験であることを考えると、効率よく「書く」経験ができます。
5月以降は、codestepを中心に学習しています。入門、初級と終わり、現在中級と格闘しています。ひとつひとつ、とても勉強になるサイトですので、オススメですよ。
6月に特筆すべきは、「みんなでポジティ部」でしょう。web制作で意欲的な人たちが集まって、切磋琢磨するこの集団は、私のモチベーションをより高いところに挙げてくれています。ありがとうございます。

これからの90日
ここまでの学習内容は、過去ログに譲るとして、これからの90日について考えてみました。
そもそも私がコーディングを始めたのは、ライティングだけじゃなくてコーディングとのコラボレーションで仕事がしたい、というのがあります。
その意味から、これからの90日は次のようなことを目標にしていきます。
- 現在勉強中の「jQuery標準デザイン講座」を終わらせます
- codestepの課題を中心に、成果物をまとめます
- ポートフォリオサイトを作ります
- 「セールスライティングハンドブック」をまとめます
- コーディングで営業活動をします
[itemlink post_id="4390"]
[itemlink post_id="4414"]
この90日間は、自分が毎日変わっていくことがとても楽しかったです。これからも90日もわくわくしながら、活動していきます。
【89日目】12万字を書いた6月の振り返りと7月の目標
さて7月になりましたね。
4月からはじめたコーディングの学習も4ヶ月めとなりました。
6月の振り返りと7月の目標をまとめておきましょう。
6月の振り返り
毎日のコーディングの学習時間をしっかり確保しようと工夫した結果、毎日だいたい同じパターンの生活を繰り返すようになりました。生活がパターン化してくると、日々の予定が立てやすく、予測もつきやすくなるのでオススメです。
ライティングについては、一つのクライアントさんから大量にオーダーをいただくこととなりました。
結果的に、他のクライアントさんのお仕事を断って、このクライアントさんだけで月間で12万字程度を書いた計算になります。
とてもうれしいお話ではあるのですが、ライターとしてクライアントさんが1つというのは、それはそれでリスキーでもあり、7月の改善点です。
コーディングについては、javascriptとjQueryをはじめました。どちらも大切なのですが、jQueryのほうが実務的ということもあり、「jQuery標準デザイン講座」を購入し、学習を進めています。
[itemlink post_id="4390"]
7月の目標
7月の目標をまとめておきます!
ライティング
- クライアントさん複数化
- ココナラ受注
コーディング
- jQuery標準デザイン講座を終わらせる
- codestep中級終了
https://code-step.com/https://code-step.com/ - codestepのポートフォリオ化(codestepはポートフォリオ化が可能です)
- ポートフォリオ作成
- 営業強化(8月の誕生日までに3件とるぞ!)
7月もはりきっていってみよ~