#codestep 初級編1portfolio 「フォームまとめ」
初出でしたので、まとめておきました。
<section id="contact" class="wrapper">
<h2 class="sec-title">Contact</h2>
<form action="#" method="post">
postは本文で送信。初期値はget(urlで送信)
<dl>
<dt><label for="name">NAME</label></dt>
labelタグのfor属性の値と、フォーム部品のid属性の値を同じにすることで両者の関連付けができる https://html-coding.co.jp/annex/dictionary/html/label/
<dd><input type="text" id="name" name="your-name"></dd>
type属性で動作が大きく変わる。指定しなければtext。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input
name属性は、データ化した時などにアクセスしやすくするためにつける。
https://www.osaka-kyoiku.ac.jp/~joho/html5_ref/name_attr.php
<dt><label for="email">E-mail</label></dt>
<dd><input type="email" id="email" name="your-email"></dd>
<dt><label for="message">MESSAGE</label></dt>
<dd><textarea id="message" name="your-message"></textarea></dd>
</dl>
<div class="button"><input type="submit" value="送信"></div>
</form>
</section>
</main>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
CSS
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
/*-------------------------------------------
Contact
-------------------------------------------*/
#contact dl {
display: flex;
flex-wrap: wrap;
margin-bottom: 20px;
}
#contact dt {
width: 15%;
}
#contact dd {
width: 85%;
margin-bottom: 10px;
}
//横に並べて、dtとdd合計で100%になるように幅を決めることで、表になる
#contact dd input,
#contact dd textarea {
width: 100%;
border: solid 1px #c8c8c8;
padding: 10px;
}
// 幅いっぱいに枠を付けたい。paddingを設定して、枠線をつける
#contact dd textarea {
height: 10rem;
}
// textareaの高さ指定
#contact .button {
text-align: center;
}x
//送信ボタンは左右中央
#contact .button input {
width: 200px;
background-color: #24292e;
color: #fff;
padding: 15px 0;
border: solid 1px #24292e;
}
//ボタンの仕様を決める
#contact .button input:hover {
background: #fff;
color: #24292e;
}
//hoverした時の変化を決める
参考にしたサイト
【69日目】#progate でjQueryも始めたよ
JavaScriptをドットインストールで進めています。今日からは「ビンゴシートを作ろう」が始まっています。
https://dotinstall.com/lessons/bingo_js
いっぽうで、実際に案件をこなしていくには、jQueryのほうが実践的というアドバイスもいただきましたので、今日からprogateでjQueryを開始しました。
https://prog-8.com/courses/jquery
ちょっとドットインストールとスタイルが違うけど、これでも進めていけそう。
#ドットインストール 「javascriptでおみくじをつくろう」まとめ
html
とくに問題はありません。
css
ボタンのかたちを作ります。
#btn{
width: 200px;
height: 200px;
background: #ef454a;
border-radius: 50%;
margin: 30px auto;
text-align: center;
line-height: 200px;
color: #fff;
font-weight: bold;
font-size: 42px;
cursor: pointer;
box-shadow: 0 10px 0 #d1483e;
user-select: none;
}
#btn:hover{
opacity: 0.9;
}
#btn:active{
box-shadow: 0 5px 0 #d1483e;
/* 押すことでbtnの影を短くする */
margin-top: 35px;
/* 押すことで下にずらしたようにみせる */
}box-shadow
ドットインストールの講座で一度学習したのですが、もう一度復習。
http://www.htmq.com/css3/box-shadow.shtml
影を定義する指定内容は、以下のように解釈されます。
- 1番目の長さの値は、水平方向の影のオフセット距離です。正の値を指定すると右へ、負の値を指定すると左へ影が移動します。
- 2番目の長さの値は、垂直方向の影のオフセット距離です。正の値を指定すると下へ、負の値を指定すると上へ影が移動します。
- 3番目の長さの値は、ぼかし距離です。負の値を指定することはできません。 値が大きいほど影の端のぼかしが強くなり、値が0の場合には端がくっきりとした影となります。
- 4番目の長さの値は、広がり距離です。正の値を指定すると影の形状を全方向に拡大、負の値を指定すると縮小します。
- 色の値を指定すると、影がその色になります。(上記サイトから引用)
いろいろ数値を変えてみるのですが、「ぼかし距離」と「広がり距離」の違いがよくわからないですね。もうちょっと研究してみる。
user-select
https://developer.mozilla.org/ja/docs/Web/CSS/user-select
javascript
'user strict'
{
【一つ目】
const hatena = document.getElementById('btn');
← id btnからtext抜いて、hatenaという名前をつける
// hatena.addEventListener('click',() =>{
←hatenaに「clickをしたら…」というイベントをつける
// const lucky = ['good','soso','bad'];
←この3つを表示させる。luckyと名付ける
// hatena.textContent = lucky[Math.floor(Math.random() * lucky.length)];
←hatenaをluckyの3つからランダムに選んで上書きする
// });
【二つ目】
hatena.addEventListener('click',() =>{
←hatenaに「clickをしたら…」というイベントをつける
const n = Math.random();
←ランダムの数値にnという名前をつける
if(n < 0.2 ){
hatena.textContent = 'good';
←nが0.2未満だったら、goodと表示
}else if(n < 0.7){
hatena.textContent = 'soso';
←nが0.2から0.7の間だったらsosoと表示
}else{
hatena.textContent = 'bad';
←それ以外だったらbadと表示
}
});
}【68日目】 #codestep 入門編 画像の設定
入門編6では、画像の設定の理解が弱いことに気づきましたので、再度復習。
backgroundで画像を表示する方法は、4recipieサイトの時にありました。
imageのwidth:50%;は、画像の50%ではない
https://proengineer.internous.co.jp/content/columnfeature/3988
relative と absoluteを使う
object-fitは、1profileでも4や5のrecipieにもありました
6にも出てきたvh設定
【67日目】 #codestep 入門編6 jewellyをやっつける:画像の設定が弱い
昨日「入門編5」がなんとか形になりましたので、今日は6です。
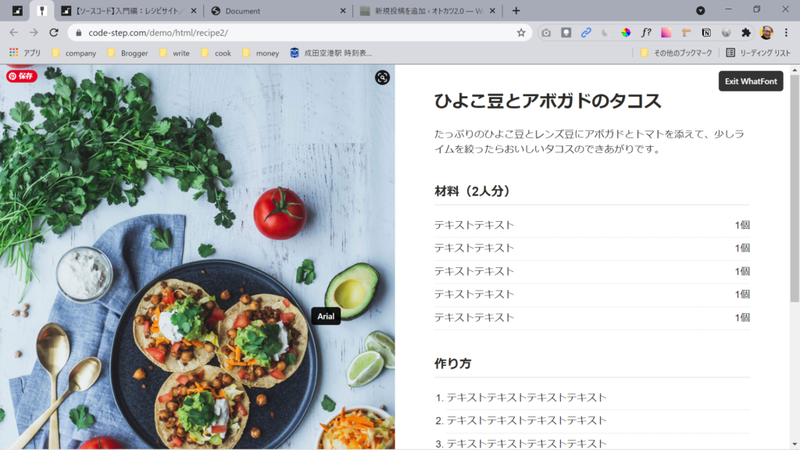
https://code-step.com/brand-menu/
全体の構成を俯瞰して、テキストの大きさや配置を確認する。それをhtmlに反映させて、cssをあてる。
ここまでは模範解答に近い挙動をするようになりました。
今回の課題の問題点は、画像の設定。レスポンシブにすると思うように動いてくれない。。
今朝の格闘はここまで。
またあしたの朝やります。
#ドットインストール 実践的なJavaScript始めます
さて、You Tube「しまぶーのIT大学」のJavaScriptを見て、ふたたびJavaScriptに向かうモチベーションが上がったので、今日からはドットインストールの実践的な作り方をみていきます。
JavaScriptでおみくじをつくろう
今日は、「JavaScriptでおみくじをつくろう」を実際に書きながらすすめてみました。
https://dotinstall.com/lessons/omikuji_js_v5
なかなか楽しいじゃないか!
というわけで、今日は機嫌よくJavaScirptに取り組めたのでした。
【66日目】 #codestep 入門編5レシピページ display:flex;で要素にwide50%を設定しても中心で二分割されない?
おはようございます。
今日もコーディング修行中です。
さて、現在codestep 入門編5つめrecipeサイトを作っています。
まずまず順調に来ていると思ったら、一箇所解決できない設定があるので教えて下さい。
問題点:display:flex;で要素にwide50%を設定しても中心で二分割されない?
課題のサイトはこのようなかんじです。

<body>
<div class="flex">
<div class="image">
<img src="img/recipe.jpg" alt="">
</div>
<div class="recipie">
<h1 class="pageTitle">ひよこ豆とアボガドのタコス</h1>
<p>たっぷりのひよこ豆とレンズ豆にアボガドとトマトを添えて、少しライムを絞ったらおいしいタコスのできあがりです。</p>
.flex{
display: flex;
}
.flex .image{
width: 50%;
}
.flex .image img{
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
.flex .recipie{
width: 50%;
padding: 40px 5% 0 5%; ←ココの問題?
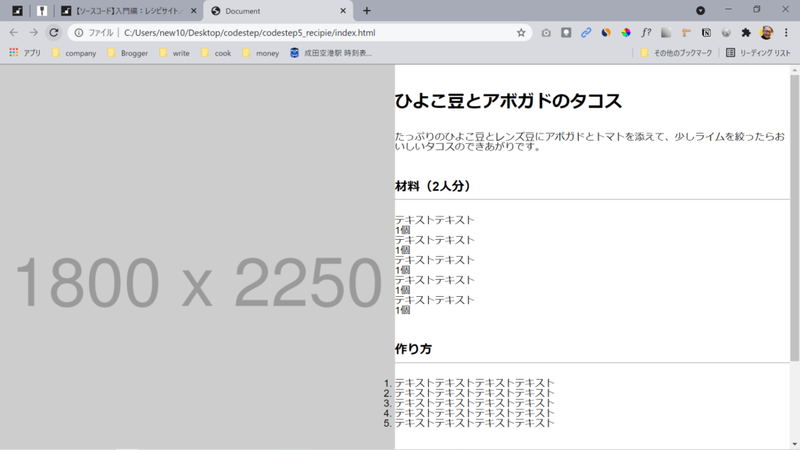
}.flex .recipieにpaddingがかかっていなければ左右中央

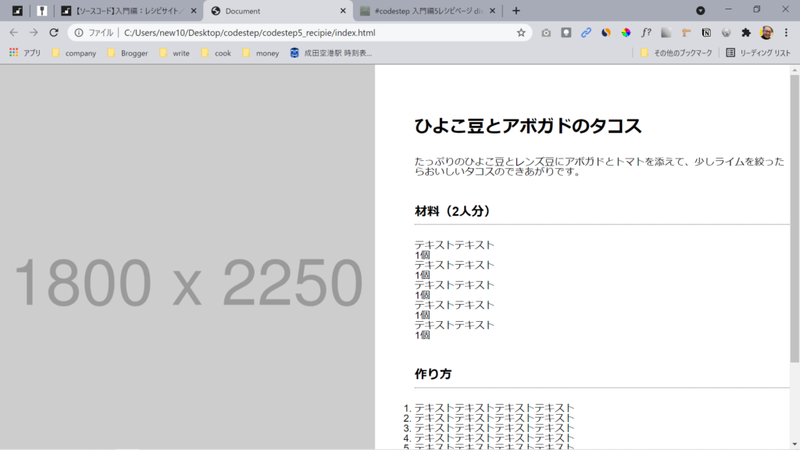
.flex .recipieにpadding-left:5%の時

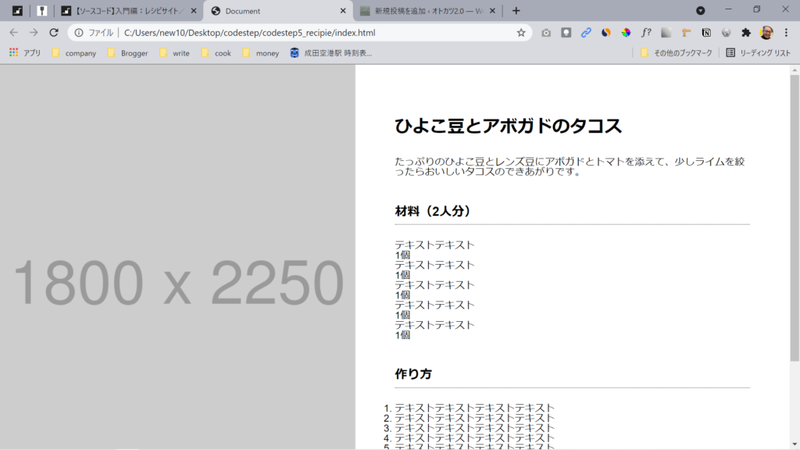
.flex .recipieにpadding: 0 5%;の時

中心線が左に、おそらく50%の5%づつなので2.5%づつずれていってしまうのはなぜでしょうか?