【66日目】 #codestep 入門編5レシピページ display:flex;で要素にwide50%を設定しても中心で二分割されない?
おはようございます。
今日もコーディング修行中です。
さて、現在codestep 入門編5つめrecipeサイトを作っています。
まずまず順調に来ていると思ったら、一箇所解決できない設定があるので教えて下さい。
問題点:display:flex;で要素にwide50%を設定しても中心で二分割されない?
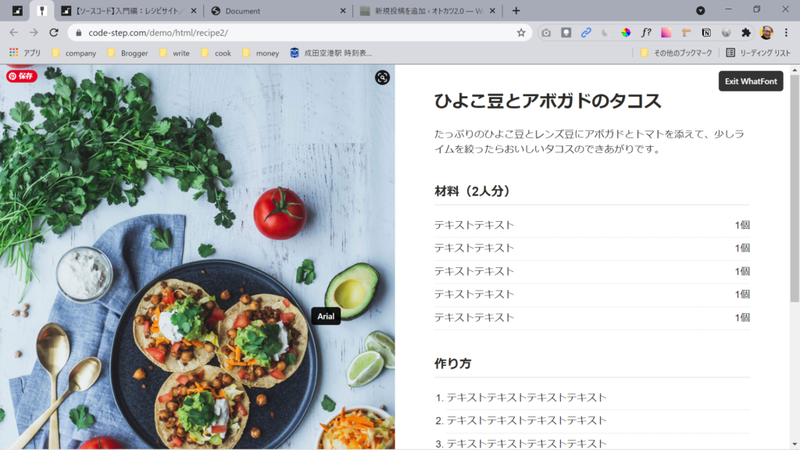
課題のサイトはこのようなかんじです。

<body>
<div class="flex">
<div class="image">
<img src="img/recipe.jpg" alt="">
</div>
<div class="recipie">
<h1 class="pageTitle">ひよこ豆とアボガドのタコス</h1>
<p>たっぷりのひよこ豆とレンズ豆にアボガドとトマトを添えて、少しライムを絞ったらおいしいタコスのできあがりです。</p>
.flex{
display: flex;
}
.flex .image{
width: 50%;
}
.flex .image img{
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
.flex .recipie{
width: 50%;
padding: 40px 5% 0 5%; ←ココの問題?
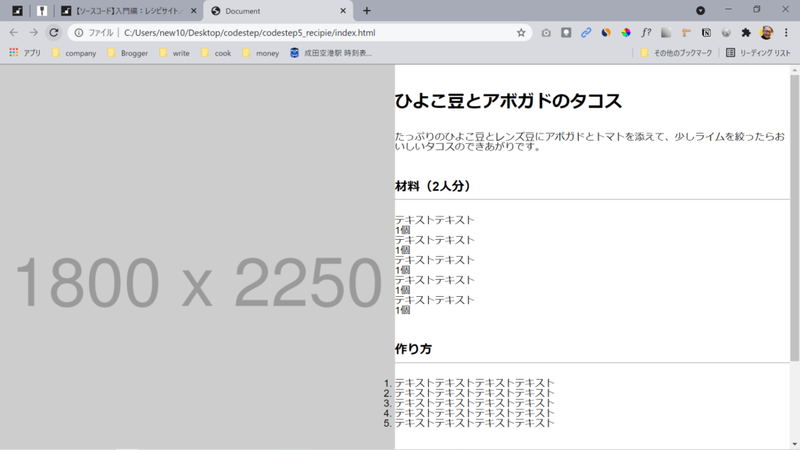
}.flex .recipieにpaddingがかかっていなければ左右中央

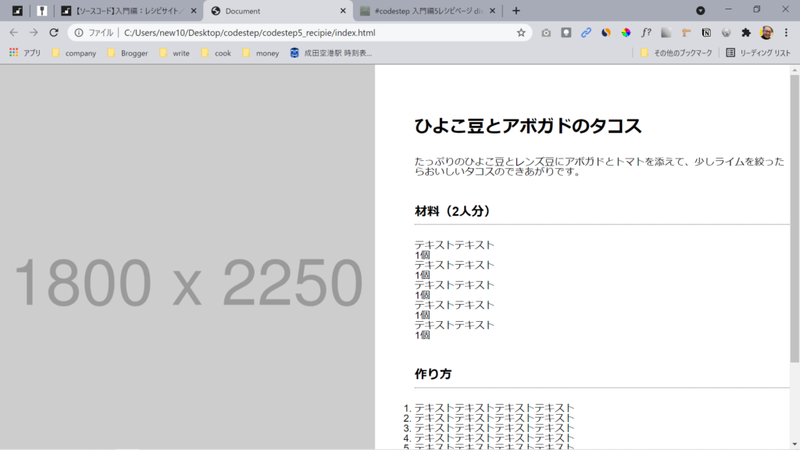
.flex .recipieにpadding-left:5%の時

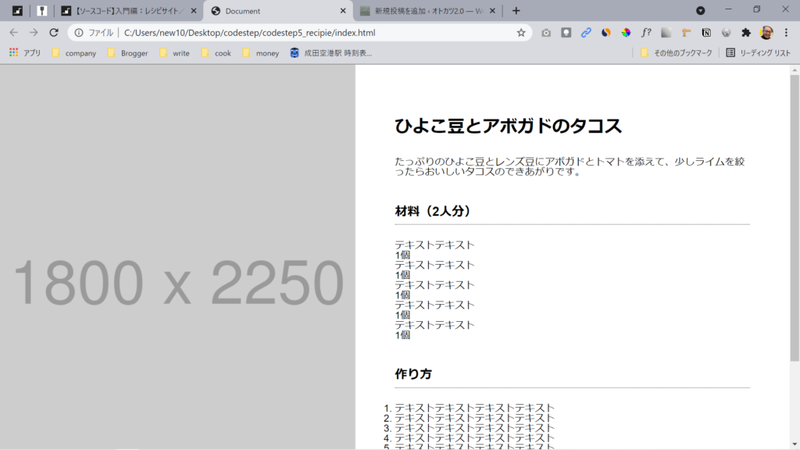
.flex .recipieにpadding: 0 5%;の時

中心線が左に、おそらく50%の5%づつなので2.5%づつずれていってしまうのはなぜでしょうか?