#ドットインストール 「javascriptでおみくじをつくろう」まとめ
html
とくに問題はありません。
css
ボタンのかたちを作ります。
#btn{
width: 200px;
height: 200px;
background: #ef454a;
border-radius: 50%;
margin: 30px auto;
text-align: center;
line-height: 200px;
color: #fff;
font-weight: bold;
font-size: 42px;
cursor: pointer;
box-shadow: 0 10px 0 #d1483e;
user-select: none;
}
#btn:hover{
opacity: 0.9;
}
#btn:active{
box-shadow: 0 5px 0 #d1483e;
/* 押すことでbtnの影を短くする */
margin-top: 35px;
/* 押すことで下にずらしたようにみせる */
}box-shadow
ドットインストールの講座で一度学習したのですが、もう一度復習。
http://www.htmq.com/css3/box-shadow.shtml
影を定義する指定内容は、以下のように解釈されます。
- 1番目の長さの値は、水平方向の影のオフセット距離です。正の値を指定すると右へ、負の値を指定すると左へ影が移動します。
- 2番目の長さの値は、垂直方向の影のオフセット距離です。正の値を指定すると下へ、負の値を指定すると上へ影が移動します。
- 3番目の長さの値は、ぼかし距離です。負の値を指定することはできません。 値が大きいほど影の端のぼかしが強くなり、値が0の場合には端がくっきりとした影となります。
- 4番目の長さの値は、広がり距離です。正の値を指定すると影の形状を全方向に拡大、負の値を指定すると縮小します。
- 色の値を指定すると、影がその色になります。(上記サイトから引用)
いろいろ数値を変えてみるのですが、「ぼかし距離」と「広がり距離」の違いがよくわからないですね。もうちょっと研究してみる。
user-select
https://developer.mozilla.org/ja/docs/Web/CSS/user-select
javascript
'user strict'
{
【一つ目】
const hatena = document.getElementById('btn');
← id btnからtext抜いて、hatenaという名前をつける
// hatena.addEventListener('click',() =>{
←hatenaに「clickをしたら…」というイベントをつける
// const lucky = ['good','soso','bad'];
←この3つを表示させる。luckyと名付ける
// hatena.textContent = lucky[Math.floor(Math.random() * lucky.length)];
←hatenaをluckyの3つからランダムに選んで上書きする
// });
【二つ目】
hatena.addEventListener('click',() =>{
←hatenaに「clickをしたら…」というイベントをつける
const n = Math.random();
←ランダムの数値にnという名前をつける
if(n < 0.2 ){
hatena.textContent = 'good';
←nが0.2未満だったら、goodと表示
}else if(n < 0.7){
hatena.textContent = 'soso';
←nが0.2から0.7の間だったらsosoと表示
}else{
hatena.textContent = 'bad';
←それ以外だったらbadと表示
}
});
}【68日目】 #codestep 入門編 画像の設定
入門編6では、画像の設定の理解が弱いことに気づきましたので、再度復習。
backgroundで画像を表示する方法は、4recipieサイトの時にありました。
imageのwidth:50%;は、画像の50%ではない
https://proengineer.internous.co.jp/content/columnfeature/3988
relative と absoluteを使う
object-fitは、1profileでも4や5のrecipieにもありました
6にも出てきたvh設定
【67日目】 #codestep 入門編6 jewellyをやっつける:画像の設定が弱い
昨日「入門編5」がなんとか形になりましたので、今日は6です。
https://code-step.com/brand-menu/
全体の構成を俯瞰して、テキストの大きさや配置を確認する。それをhtmlに反映させて、cssをあてる。
ここまでは模範解答に近い挙動をするようになりました。
今回の課題の問題点は、画像の設定。レスポンシブにすると思うように動いてくれない。。
今朝の格闘はここまで。
またあしたの朝やります。
#ドットインストール 実践的なJavaScript始めます
さて、You Tube「しまぶーのIT大学」のJavaScriptを見て、ふたたびJavaScriptに向かうモチベーションが上がったので、今日からはドットインストールの実践的な作り方をみていきます。
JavaScriptでおみくじをつくろう
今日は、「JavaScriptでおみくじをつくろう」を実際に書きながらすすめてみました。
https://dotinstall.com/lessons/omikuji_js_v5
なかなか楽しいじゃないか!
というわけで、今日は機嫌よくJavaScirptに取り組めたのでした。
【66日目】 #codestep 入門編5レシピページ display:flex;で要素にwide50%を設定しても中心で二分割されない?
おはようございます。
今日もコーディング修行中です。
さて、現在codestep 入門編5つめrecipeサイトを作っています。
まずまず順調に来ていると思ったら、一箇所解決できない設定があるので教えて下さい。
問題点:display:flex;で要素にwide50%を設定しても中心で二分割されない?
課題のサイトはこのようなかんじです。

<body>
<div class="flex">
<div class="image">
<img src="img/recipe.jpg" alt="">
</div>
<div class="recipie">
<h1 class="pageTitle">ひよこ豆とアボガドのタコス</h1>
<p>たっぷりのひよこ豆とレンズ豆にアボガドとトマトを添えて、少しライムを絞ったらおいしいタコスのできあがりです。</p>
.flex{
display: flex;
}
.flex .image{
width: 50%;
}
.flex .image img{
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
.flex .recipie{
width: 50%;
padding: 40px 5% 0 5%; ←ココの問題?
}.flex .recipieにpaddingがかかっていなければ左右中央

.flex .recipieにpadding-left:5%の時

.flex .recipieにpadding: 0 5%;の時

中心線が左に、おそらく50%の5%づつなので2.5%づつずれていってしまうのはなぜでしょうか?
【65日目】 #codestep 入門編5 recipie [ul/olとliのmargin/padding]
今日は入門編の5つ目レシピサイトを作ってみました。リストのborderなど、とても勉強になりました。
なにも考えずに、ul/olとliを組んでいると、「・」とか「1.」のリストの部分が、出っ張っちゃってて気になってました。
それをうまくまとめようとするのですが、毎度しっくり行かないので調べてみました。
結論はこちら
<body>
<ol>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
</ol>
</body>
【CSS】
ol{
margin-left: 20px;
/* list全体が右に20px動く */
/* defaultでpaddingが40pxついてる。 */
padding-left: 100px;
/* default値を100pxに変更する */
}
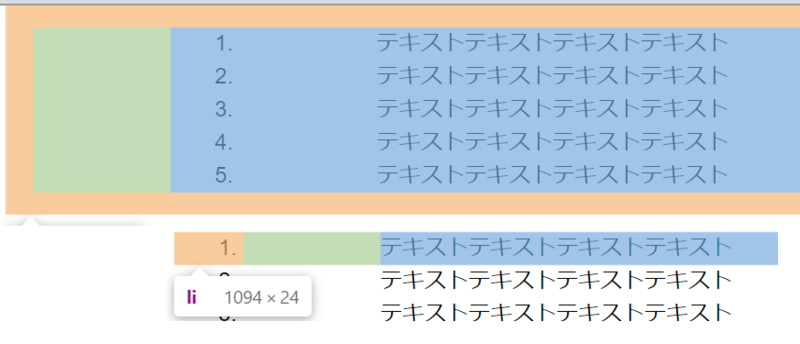
li{
margin-left:50px;
/* 文字の始まりからlistを超えて、leftに50px空ける */
padding-left: 100px;
/* listの終わりと文字の始まり距離 */
}わかりやすいように、ちょっと大きな数字も使ってみました。

【63日目】よしもう一回JavaScriptだ
先週ドットインストールのJavaScript(基礎文法編、オブジェクト編、DOM編)を終えたものの、どうも消化不良なままだった。
You Tubeでいろいろ講座を探してみたのだけど、「しまぶーのIT大学」がとてもよくて、ドットインストールがテクニックだとしたら、IT大学は体系を学ぶことができた。
やっぱり全体像がわからないと、今の勉強がどこに役立つのかわからず、それがきっと消化不良の原因だったのだろう。
明日から、再びドットインストールのJavaScript講座を再度受講する。まちがいなく、前回より理解が進んでいるだろう。