【65日目】 #codestep 入門編5 recipie [ul/olとliのmargin/padding]
今日は入門編の5つ目レシピサイトを作ってみました。リストのborderなど、とても勉強になりました。
なにも考えずに、ul/olとliを組んでいると、「・」とか「1.」のリストの部分が、出っ張っちゃってて気になってました。
それをうまくまとめようとするのですが、毎度しっくり行かないので調べてみました。
結論はこちら
<body>
<ol>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキスト</li>
</ol>
</body>
【CSS】
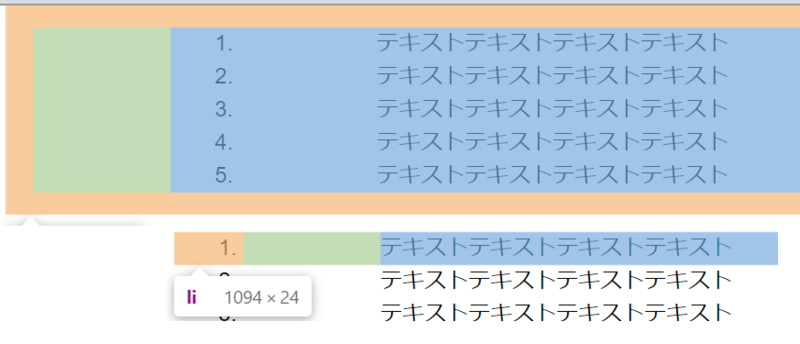
ol{
margin-left: 20px;
/* list全体が右に20px動く */
/* defaultでpaddingが40pxついてる。 */
padding-left: 100px;
/* default値を100pxに変更する */
}
li{
margin-left:50px;
/* 文字の始まりからlistを超えて、leftに50px空ける */
padding-left: 100px;
/* listの終わりと文字の始まり距離 */
}わかりやすいように、ちょっと大きな数字も使ってみました。