#codestep入門編Photobook2まとめ:疑問点はhtmlとbodyのfont-sizeの決め方
先週末からPhotoBook2のコーディング模写をしてきました。昨日終わりましたのでまとめておきます。
HTML
今回のhtmlコーディングでは
- div class=containerとして、全体の枠(1000px)を作り、その中で位置取りをし
- div class=innerで、もうひと枠小さい(800px)を作成していました
- section id=header 特に問題なし
- section id=mainvisual 特に問題なし
- section id=index ol/liで組むことはできた
- section id=list まさかul/liで組むとは思わなかった!
- section id=detail flexは理解、dl/dt/ddで組めなかった!
- section id=footer 特に問題なし
CSS
自力で書けなかった部分をリストアップします。
- htmlのfont-size 100%
- bodyのfont-size 0.875rem
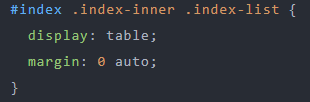
- index-listの上下左右中央

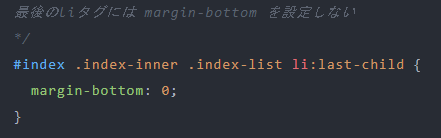
- liの最後の行だけmarginをはずす

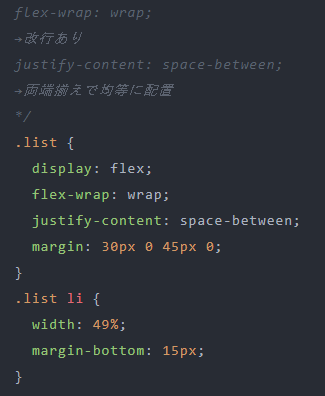
- 画像を4枚、2列に整列させる

残った疑問点
CSSで、bodyにfont-size:0,875remがついています。
16pxの0.875ですから14pxということだと思います。
サイト全体の基本となるフォントサイズの指定なのですが、なぜpxではなくremなのでしょうか?
pxによる単位指定はブラウザ側のユーザー設定を無視して文字サイズを設定してしまう場合があるため、事情があって文字サイズを大きく設定している場合など、ユーザービリティ上問題が生じる可能性があります。 remを使ってCSSの文字サイズ指定 | パソコン工房 NEXMAG
body要素には、デフォルトのフォントサイズを指定します。 これによって、bodyの子要素・孫要素に当たるすべての要素に対して、フォントサイズを指定せずとも、デフォルトのフォントサイズを継承させることができます。 以下の違いを理解しておいてください。 html要素に指定した「ルートのフォントサイズ」 body要素に指定した「デフォルトのフォントサイズ」 ルートのフォントサイズとは、ブラウザの基準となるフォントサイズ。 このサイズを基準としてremやemのサイズを指定します。 レスポンシブサイトの『font-size』を『rem』で指定するベストな書き方 | B-side Journal
ふむふむ。
htmlにつけたfont-size:100%は、ブラウザの基準となるサイズ=16pxということか?
bodyにつけたfont-size:0,875remは、デフォルトのフォントサイズ=子要素、孫要素に継承される
pxではなくremなのは、レスポンシブに対応できるようにするため
ということでよいのでしょうか。