#codestep 入門編profile:精読まとめ
一行ずつをしっかり理解しながら進めていく模写を、勝手に精読と呼んでいます。
html
- wrapのかけかた。私はmainvisualを挟んで上下2箇所にdivでかけたけど、模範解答はsectionごとにclassでかけてた
- h1/h2/h3をどこまでかけるのか?今回section titleぐらいまではhをかけたのだけど、模範解答ではその下の画像タイトルにまでh3がかかっている
- うわっまた画像がul/liになってる。並べる時は原則ul/liなのかな。
css
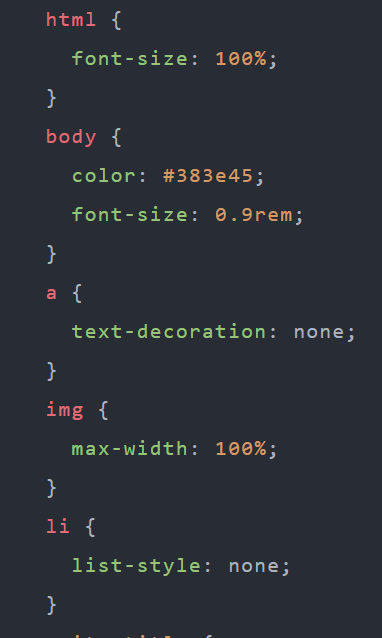
- 以下前もってまとめて設定する

- これよく見ますね
 タイトルまわりでもリンクが反応するようにするやつ。hoverとかopacityと組み合わせてある
タイトルまわりでもリンクが反応するようにするやつ。hoverとかopacityと組み合わせてある - タイトルに下線を引く際、inline-blockにしてpaddingを付けて下線の位置を文字から離す

- mainvisualはwidth-100%とobject-fit:coverができていなかったので、横幅いっぱいにアスペクト比が維持されず
下線を引くとき、参考にしたサイト
